Tutorial de Pixel art : Coisas para evitar
2 participantes
Página 1 de 1
 Tutorial de Pixel art : Coisas para evitar
Tutorial de Pixel art : Coisas para evitar
IV. Coisas para evitar
AA Ruim:
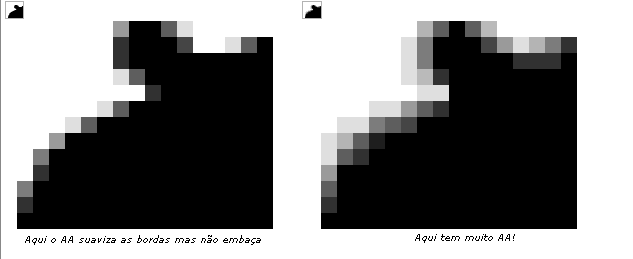
Muito AA (anti-aliasing demais) – você só quer usar AA necessário para suavizar a borda. Se você usar muito, as bordas podem parecer borradas, e você perde a nitidez da linha:

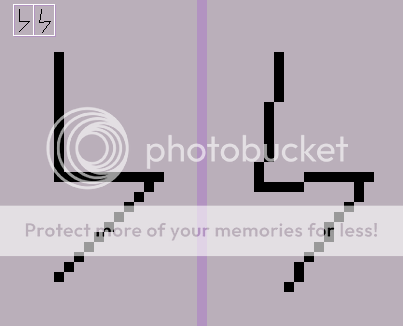
Muito pouco AA – aqui o artista usou pixels independentes para facilitar a transição, mas ele apenas conseguiu embotar a borda um pouco. Ele pôde ter feito uma transição mais suave usando linhas longas para mostrar uma transição mais gradual:

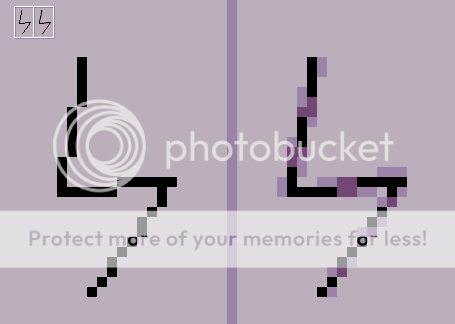
AA banding - quando segmentos de AA se ligam com as linhas que estão suavizando, o AA banding ocorre. Para um entendimento melhor de AA banding, leia a seção em banding.

Acentuações:
Acentuações ocorrem quando um pixel ou um grupo de pixels estão fora do lugar, interrompendo o fluxo de uma linha. Acentuações podem também ocorrer quando uma linha não tem anti-aliasing. Acentuações ganharam esse nome pelas linhas irregulares que eles criam. Mais amplamente, acentuações são o resultado de qualquer técnica ruim de pixel, mas eles são mais frequentemente discutidos em referência à linha de trabalho, de modo que é o contexto no qual serão discutidos aqui.
Como consertar acentuações:
Mudando o comprimento das linhas
Muitas vezes o problema é apenas que um segmento da linha é muito curto ou muito longo, e cria um salto desajeitado. Usando um comprimento mais uniforme de pixels para suavizar a transição é a solução aqui.
Anti-aliasing
A não ser que sua linha esteja perfeitamente horizontal, perfeitamente vertical, ou em 45 graus, as bordas de seus segmentos de linha, naturalmente, serão um pouco irregulares.

Por conta da natureza quadrada do pixel e do padrão de grade, estamos restritos a fazer linhas angulosas e curvas difíceis de retratar. AA é a contramedida correta nestas situações.

Dithering ruim:
Existem várias maneiras comuns em que o dithering é mal utilizado. O erro mais comum é simplesmente ouso demasiado do dithering. Se o dithering está cobrindo metade do Sprite, provavelmente só será melhor se você adicionar uma nova cor à paleta. Pontilhados deveriam idealmente ser utilizados para afunilar as extremidades e bordas de um campo opaco de pixels. Quando muito dithering é usado, a área pontilhada se transforma em um campo próprio:

Neste ponto o dithering não está mais servindo como um amortecedor entre as cores, mas criando texturas indesejáveis. Criação de textura pode ser um aspecto útil de dithering, mas apenas quando usado corretamente. Se você está tentando suavizar ao invés de adicionar textura, então o dithering não está funcionando.

Então, quanto dithering você deve usar? Bem, isso depende de quão grande a sua paleta é realmente, ou mais precisamente, o contraste entre as duas cores que você está tentando pontilhar. Quanto menor o contraste é entre os dois (em cor ou em valor), menos necessário o dithering será:
Banding:
Banding, mais simplesmente, é quando os pixels se alinham. Quando pixels vizinhos terminam na mesma coordenada x ou y na grade subjacente, a grade imediatamente se torna mais evidente, os pixels estão expostos e a resolução aparente se torna menos legal.
Aqui estão vários exemplos de banding, os quais ocorrem porque os pixels se alinharam. Estes nomes não são linguagens comuns, mas vão funcionar para os fins deste tutorial:
Hugging:
Aqui um campo de cor opaca é contornado por uma fileira de pixels. É bom usar contornos, mas certifique-se o contorno e a forma que ela contém não se alinham e revelam a grade.

Pixels gordos:

Pixels gordos podem ocorrer sozinhos em quadrados pequenos, juntos como linhas gordas, ou multiplicados como largas linhas (escadas de banding).
Banding pula-um:

Mesmo se houver um espaço negativo entre duas coligações, a mente irá preencher a lacuna e a coligação permanecerá.
Banding 45 graus:

Embora as linhas de pixels se alinhando tenham apenas 1 pixel de espessura, coligações ainda estão presentes.
Pillow-shading:
Sombreamento cercando uma área central com tons cada vez mais escuros.
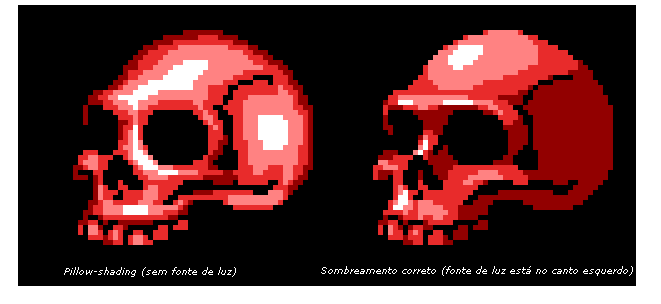
O Pillow-shading é ruim porque não presta atenção à fonte de luz, e conforme a forma da área e não da forma que ela representa de como a luz a afeta. Pillow-shading é, muitas vezes, mas nem sempre, combinado com banding. A maneira de corrigir o Pillow-shading é simplesmente prestar atenção de onde vem a direção da luz:

A razão pela qual o pillow-shading está errado não é porque a fonte de luz é frontal (da direção do espectador). Você não tem que colocar a fonte de luz no canto. A razão pela qual o pillow-shading é incorreto é porque segue formas planas e não se concentra em como as formas tridimensionais são literalmente.
Assim, é possível usar uma fonte de luz frontal, desde que você preste atenção às formas:

Ruído:
Na maior parte do tempo, pixels independentes (pixels que não pertencem a um grupo de pixels) são incapazes de transmitir informações suficientes por si só, e a sua inclusão normalmente só cria ruído. O ruído é qualquer tipo de informação que não contribui para a peça e serve apenas para interromper a área que habita e distrair o espectador. No pixel art, o ruído é muitas vezes composto de pixels independentes. Para os fins deste tutorial, o ruído de pixel único será o que eu estou me referindo quando eu uso o termo "ruído". A razão pela qual é preciso ter cuidado ao usar um pontilhado 25% (ou qualquer dithering, na verdade) é por causa do ruído que todos os pixels independentes criam.
Pixels independentes expõem a grade subjacente, revelando a resolução da imagem. Lembrem-se, na natureza, pixels viajam em grupos. É a natureza de um pixel pertencer a um lugar num grupo de pixels. Por esta razão, pixels independentes só devem ser usados por razões muito específicas e propositais.
Casos justificáveis da presença de pixels independentes:
Usado como realces especulares
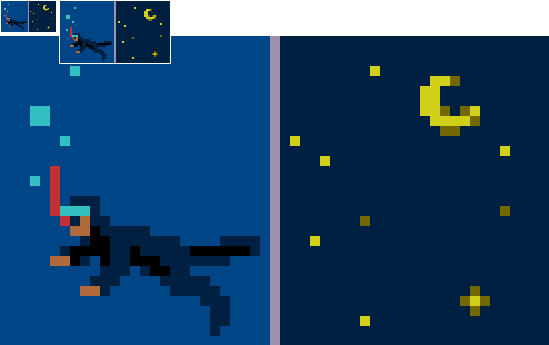
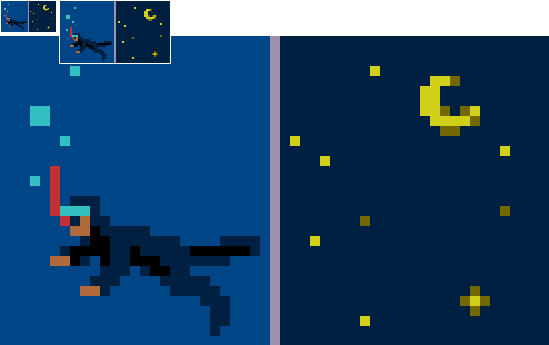
Detalhes independentes chamam bastante a atenção para si, mas às vezes isto é exatamente o que você deseja. Para brilhantes reflexos especulares, pixels individuais, muitas vezes, funcionam muito bem. Para um exemplo, veja o pixel branco usado no nariz do monstro abaixo.
Representando detalhes pequenos mais essenciais

Normalmente, será apenas uma questão de detalhes em imagens muito pequenas, como os olhos em um sprite pequeno, ou o bico de um pássaro pequeno. Ou estrelas, ou pequenas bolhas.

Sel-out (contornos quebrados)
Sel-out (abreviação para selective outlining, traduzido para linhas quebradas) é suavizar uma linha para a cor do plano de fundo. Isto significa que o sel-out é realmente um tipo de AA ruim, mas o termo se tornou popular o suficiente para justificar sua própria seção.

A ideia é geralmente escurecer o contorno para aproximar-se de uma cor mais escura, de modo que o sprite será bem interpretado em qualquer fundo, ao invés de fundir em um fundo da mesma cor. Sel-out não é o sombreamento de um contorno de acordo com uma fonte de luz. Um contorno completo com variação de luz não criará acentuações tão pior quanto uma linha quebrada irá:

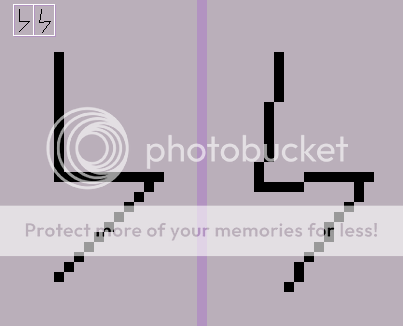
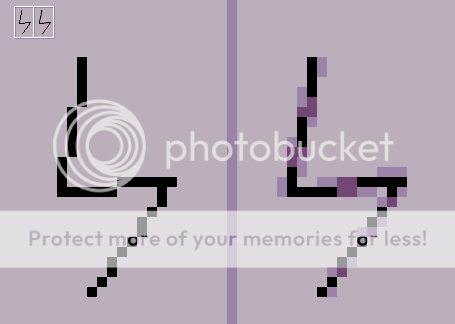
Talvez este seja um exemplo mais simples. O semicírculo à esquerda é sombreado de acordo com uma fonte de luz (mais uma vez, vindo do canto superior esquerdo). A parte superior do semicírculo à direita tem sel-out aplicado:

Sel-out funciona se ele for criado para cenários específicos, como em um jogo onde você sabe que o fundo será sempre escuro.
AA Ruim:
Muito AA (anti-aliasing demais) – você só quer usar AA necessário para suavizar a borda. Se você usar muito, as bordas podem parecer borradas, e você perde a nitidez da linha:
Muito pouco AA – aqui o artista usou pixels independentes para facilitar a transição, mas ele apenas conseguiu embotar a borda um pouco. Ele pôde ter feito uma transição mais suave usando linhas longas para mostrar uma transição mais gradual:

AA banding - quando segmentos de AA se ligam com as linhas que estão suavizando, o AA banding ocorre. Para um entendimento melhor de AA banding, leia a seção em banding.

Acentuações:
Acentuações ocorrem quando um pixel ou um grupo de pixels estão fora do lugar, interrompendo o fluxo de uma linha. Acentuações podem também ocorrer quando uma linha não tem anti-aliasing. Acentuações ganharam esse nome pelas linhas irregulares que eles criam. Mais amplamente, acentuações são o resultado de qualquer técnica ruim de pixel, mas eles são mais frequentemente discutidos em referência à linha de trabalho, de modo que é o contexto no qual serão discutidos aqui.
Como consertar acentuações:
Mudando o comprimento das linhas
Muitas vezes o problema é apenas que um segmento da linha é muito curto ou muito longo, e cria um salto desajeitado. Usando um comprimento mais uniforme de pixels para suavizar a transição é a solução aqui.
Anti-aliasing
A não ser que sua linha esteja perfeitamente horizontal, perfeitamente vertical, ou em 45 graus, as bordas de seus segmentos de linha, naturalmente, serão um pouco irregulares.

Por conta da natureza quadrada do pixel e do padrão de grade, estamos restritos a fazer linhas angulosas e curvas difíceis de retratar. AA é a contramedida correta nestas situações.

Dithering ruim:
Existem várias maneiras comuns em que o dithering é mal utilizado. O erro mais comum é simplesmente ouso demasiado do dithering. Se o dithering está cobrindo metade do Sprite, provavelmente só será melhor se você adicionar uma nova cor à paleta. Pontilhados deveriam idealmente ser utilizados para afunilar as extremidades e bordas de um campo opaco de pixels. Quando muito dithering é usado, a área pontilhada se transforma em um campo próprio:

Neste ponto o dithering não está mais servindo como um amortecedor entre as cores, mas criando texturas indesejáveis. Criação de textura pode ser um aspecto útil de dithering, mas apenas quando usado corretamente. Se você está tentando suavizar ao invés de adicionar textura, então o dithering não está funcionando.

Então, quanto dithering você deve usar? Bem, isso depende de quão grande a sua paleta é realmente, ou mais precisamente, o contraste entre as duas cores que você está tentando pontilhar. Quanto menor o contraste é entre os dois (em cor ou em valor), menos necessário o dithering será:
Banding:
Banding, mais simplesmente, é quando os pixels se alinham. Quando pixels vizinhos terminam na mesma coordenada x ou y na grade subjacente, a grade imediatamente se torna mais evidente, os pixels estão expostos e a resolução aparente se torna menos legal.
Aqui estão vários exemplos de banding, os quais ocorrem porque os pixels se alinharam. Estes nomes não são linguagens comuns, mas vão funcionar para os fins deste tutorial:
Hugging:
Aqui um campo de cor opaca é contornado por uma fileira de pixels. É bom usar contornos, mas certifique-se o contorno e a forma que ela contém não se alinham e revelam a grade.
Pixels gordos:
Pixels gordos podem ocorrer sozinhos em quadrados pequenos, juntos como linhas gordas, ou multiplicados como largas linhas (escadas de banding).
Banding pula-um:
Mesmo se houver um espaço negativo entre duas coligações, a mente irá preencher a lacuna e a coligação permanecerá.
Banding 45 graus:

Embora as linhas de pixels se alinhando tenham apenas 1 pixel de espessura, coligações ainda estão presentes.
Pillow-shading:
Sombreamento cercando uma área central com tons cada vez mais escuros.
O Pillow-shading é ruim porque não presta atenção à fonte de luz, e conforme a forma da área e não da forma que ela representa de como a luz a afeta. Pillow-shading é, muitas vezes, mas nem sempre, combinado com banding. A maneira de corrigir o Pillow-shading é simplesmente prestar atenção de onde vem a direção da luz:
A razão pela qual o pillow-shading está errado não é porque a fonte de luz é frontal (da direção do espectador). Você não tem que colocar a fonte de luz no canto. A razão pela qual o pillow-shading é incorreto é porque segue formas planas e não se concentra em como as formas tridimensionais são literalmente.
Assim, é possível usar uma fonte de luz frontal, desde que você preste atenção às formas:
Ruído:
Na maior parte do tempo, pixels independentes (pixels que não pertencem a um grupo de pixels) são incapazes de transmitir informações suficientes por si só, e a sua inclusão normalmente só cria ruído. O ruído é qualquer tipo de informação que não contribui para a peça e serve apenas para interromper a área que habita e distrair o espectador. No pixel art, o ruído é muitas vezes composto de pixels independentes. Para os fins deste tutorial, o ruído de pixel único será o que eu estou me referindo quando eu uso o termo "ruído". A razão pela qual é preciso ter cuidado ao usar um pontilhado 25% (ou qualquer dithering, na verdade) é por causa do ruído que todos os pixels independentes criam.
Pixels independentes expõem a grade subjacente, revelando a resolução da imagem. Lembrem-se, na natureza, pixels viajam em grupos. É a natureza de um pixel pertencer a um lugar num grupo de pixels. Por esta razão, pixels independentes só devem ser usados por razões muito específicas e propositais.
Casos justificáveis da presença de pixels independentes:
Usado como realces especulares
Detalhes independentes chamam bastante a atenção para si, mas às vezes isto é exatamente o que você deseja. Para brilhantes reflexos especulares, pixels individuais, muitas vezes, funcionam muito bem. Para um exemplo, veja o pixel branco usado no nariz do monstro abaixo.
Representando detalhes pequenos mais essenciais
Normalmente, será apenas uma questão de detalhes em imagens muito pequenas, como os olhos em um sprite pequeno, ou o bico de um pássaro pequeno. Ou estrelas, ou pequenas bolhas.

Sel-out (contornos quebrados)
Sel-out (abreviação para selective outlining, traduzido para linhas quebradas) é suavizar uma linha para a cor do plano de fundo. Isto significa que o sel-out é realmente um tipo de AA ruim, mas o termo se tornou popular o suficiente para justificar sua própria seção.
A ideia é geralmente escurecer o contorno para aproximar-se de uma cor mais escura, de modo que o sprite será bem interpretado em qualquer fundo, ao invés de fundir em um fundo da mesma cor. Sel-out não é o sombreamento de um contorno de acordo com uma fonte de luz. Um contorno completo com variação de luz não criará acentuações tão pior quanto uma linha quebrada irá:
Talvez este seja um exemplo mais simples. O semicírculo à esquerda é sombreado de acordo com uma fonte de luz (mais uma vez, vindo do canto superior esquerdo). A parte superior do semicírculo à direita tem sel-out aplicado:

Sel-out funciona se ele for criado para cenários específicos, como em um jogo onde você sabe que o fundo será sempre escuro.

Ahuriäm- Membro Sênior

- Mensagens : 426
 Re: Tutorial de Pixel art : Coisas para evitar
Re: Tutorial de Pixel art : Coisas para evitar
Parabéns pela iniciativa MarakGarin Obrigado por compartilhar com a comunidade .

Leonard- Membro

- Mensagens : 146
 Tópicos semelhantes
Tópicos semelhantes» tutorial de pixel art : Termos para saber
» Tutorial de Pixel art : Básico #1: Lineart
» Tutorial de Pixel art : Básico #2: Paletas
» tutorial de pixel art: O que é Pixel-Art?
» tutorial de pixel art: De onde eu começo?
» Tutorial de Pixel art : Básico #1: Lineart
» Tutorial de Pixel art : Básico #2: Paletas
» tutorial de pixel art: O que é Pixel-Art?
» tutorial de pixel art: De onde eu começo?
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos|
|
|


» Ojkjeeeee
» Naruto Great Ninja Batle
» Recrutamento de um Designer para jogo de CDZ.
» Serviços de suporte maker( Programação , Design , PixelArt ) E Vendas de Jogos
» Serviços de suporte maker( Programação , Design , PixelArt ) E Vendas de Jogos
» Serviços de suporte maker( Programação , Design , PixelArt ) E Vendas de Jogos
» Projeto Dbz
» Avaliação - Sprites Naruto
» [Sprites] DBZ (Plix)
» Super Pack - Bleach V.2
» [PEDIDO][PROJETO][RECRUTAMENTO] DYNISTYGAMES
» [PEDIDO][PROJETO][RECRUTAMENTO] DYNISTYGAMES
» [PEDIDO][PROJETO][RECRUTAMENTO] DYNISTYGAMES
» [Pedido] Contador de resets na FrmMain
» [Recrutamento]
» Ajuda erro no Cliente e Servidor do EEB 2.6!
» Como criar tilesets para Eclipse Origins 3.0 (POKÉMON)
» Recursos Pokemons
» erro frm flash
» Pedido - Pack de star wars
» [Ajuda] Sobre como por o servidor on por ip fixo
» Illusion Dimension - O Misterio do ID: BETA TESTE ONLINE
» [NSME] Naruto Shinobi Maker Engine
» Script /base,/casa Igual DBZ Forces
» [Pedido]Colar Tsunade item sprite eclipse origin
» [Pedido] Elysium
» Naruto - Recruta
» [Avaliação] - Kirito from Sword Art Online; Red and Pikachu from Pokemon.
» [Avaliação] - Kenpachi Zaraki from Bleach; Libra Shiryu From Saint Seiya.
» Demonstração de Sprites (Á VENDA!)
» [Sistema de Reset]Para Eclipse .
» Cada Guild Nascer em Certo Mapa
» Dragon Ball z Fusion A Grande Volta
» Ajuda com Ip fixo
» Como Fazer um GUI no Eclipse Origins
» Shisui Susanoo
» Fantasy Art Online
» Ajuda !!
» como passar o usuário e senha para o MainMenu?
» Ru time ero 13 Type mismatch
» Jarvis 1.3 Download
» [Avaliação/Disponibilização]Árvore 64x64
» Mlk's Zikas Signatures
» Pedido de Sistemas
» [AjudaEEB]Gerador de EXP
» [Avaliar] Base, Humano e Goblin.
» Fabrica do Tio Cronos!
» [PixelArt] Minion - Meu malvado favorito
» [Avaliar] Goku Dragon Ball Z